Customising your Squarespace site's font & text with CSS
Ok so we have also written a previous blog post, titled: Squarespace CSS Code Hacks and Tips (with videos). In this blog post we also run through where to add your CSS (‘Cascading Style Sheets.’) code into both Squarespace versions 7.0 and 7.1.
Let’s run through where to add your CSS code in most cases, and especially when you get a code snippet from an online source. Here’s an image of where the CSS code can go, head to Design > Custom CSS.
Squarespace CSS
Page’s Header Code Injector
There are a few other ways to add CSS code to your website, however do take note, the following way is only available on the business or commercial plans on Squarespace.
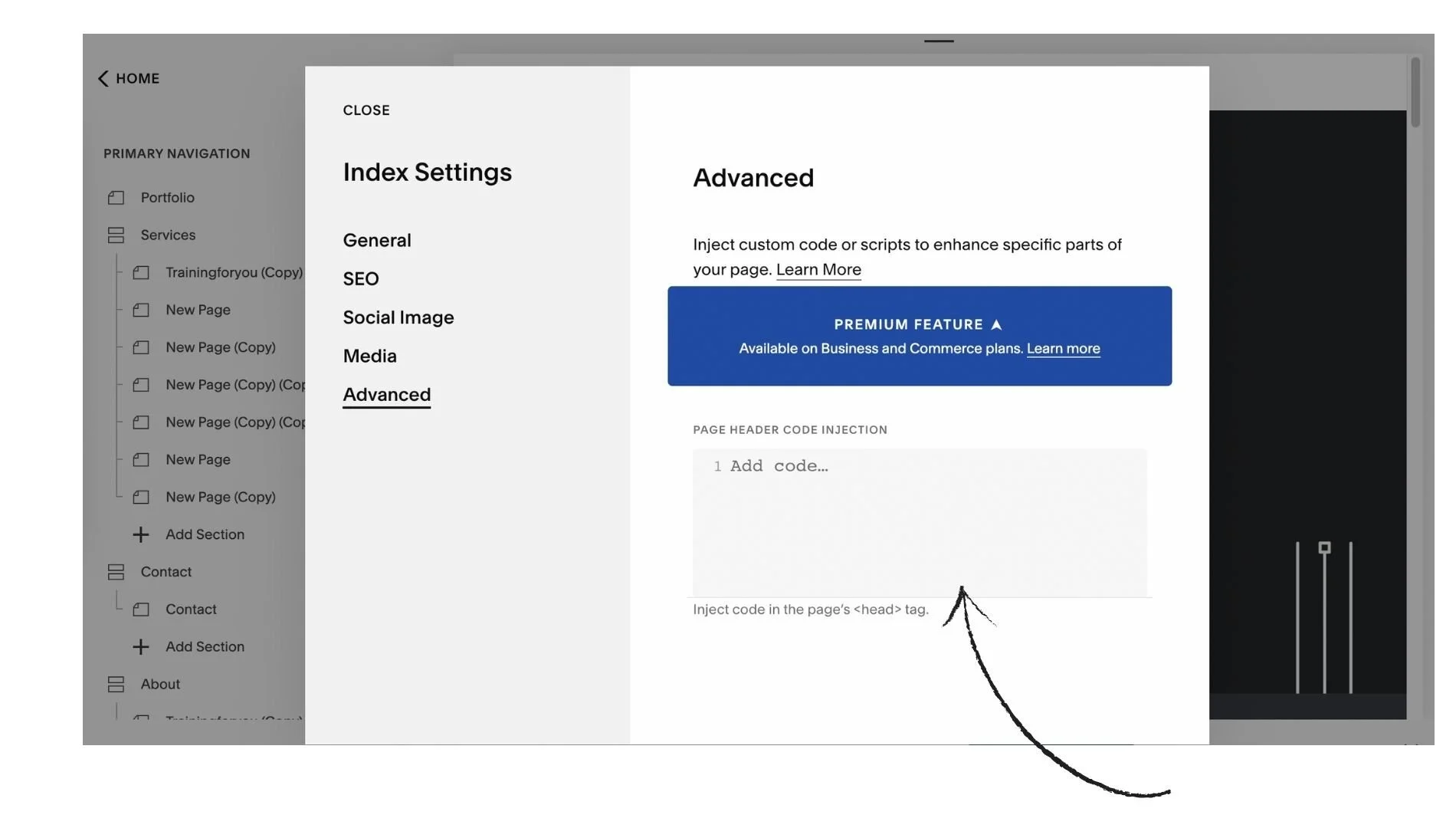
By adding code this way (header code injector), you are only adding code to a specific page. Go to the page’s Settings (little gear icon) > Advanced.
Inline Code (using a Code Block)
If you want a specific customization added to only a part of a page, but don’t want this added elsewhere across the site (different to site wide settings), you have the option of using a code block.
Depending on the plan you’re on, you have the following code options in a code block:
All plans:
CSS
HTML
Markdown
Business/commercial plans:
CSS
HTML
iframes
JavaScript
Markdown
Note: that a Code Block is different to an Embed Block, as this is used to embed external links to your website.
Now, let’s move on to some coded solutions for customising your font and text.
The below are some external links to blog posts we have found which are hugely helpful! So keep reading!
Custom Bullet Points
Did you know that you can use customised bullet points on your Squarespace site instead of sticking to the standard? You can customise your bullet points and use images or cool icons instead!
By no means is this necessary, but it could be a great little addition to your website and to represent your brand (e.g. use brand colours, specific images, etc).
Check out this blog post by Five Design Co., where they run through how to create the right size icon or image, ready for upload into Squarespace’s Design custom CSS, and then implement this onto your Squarespace website.
Here is a demo below.
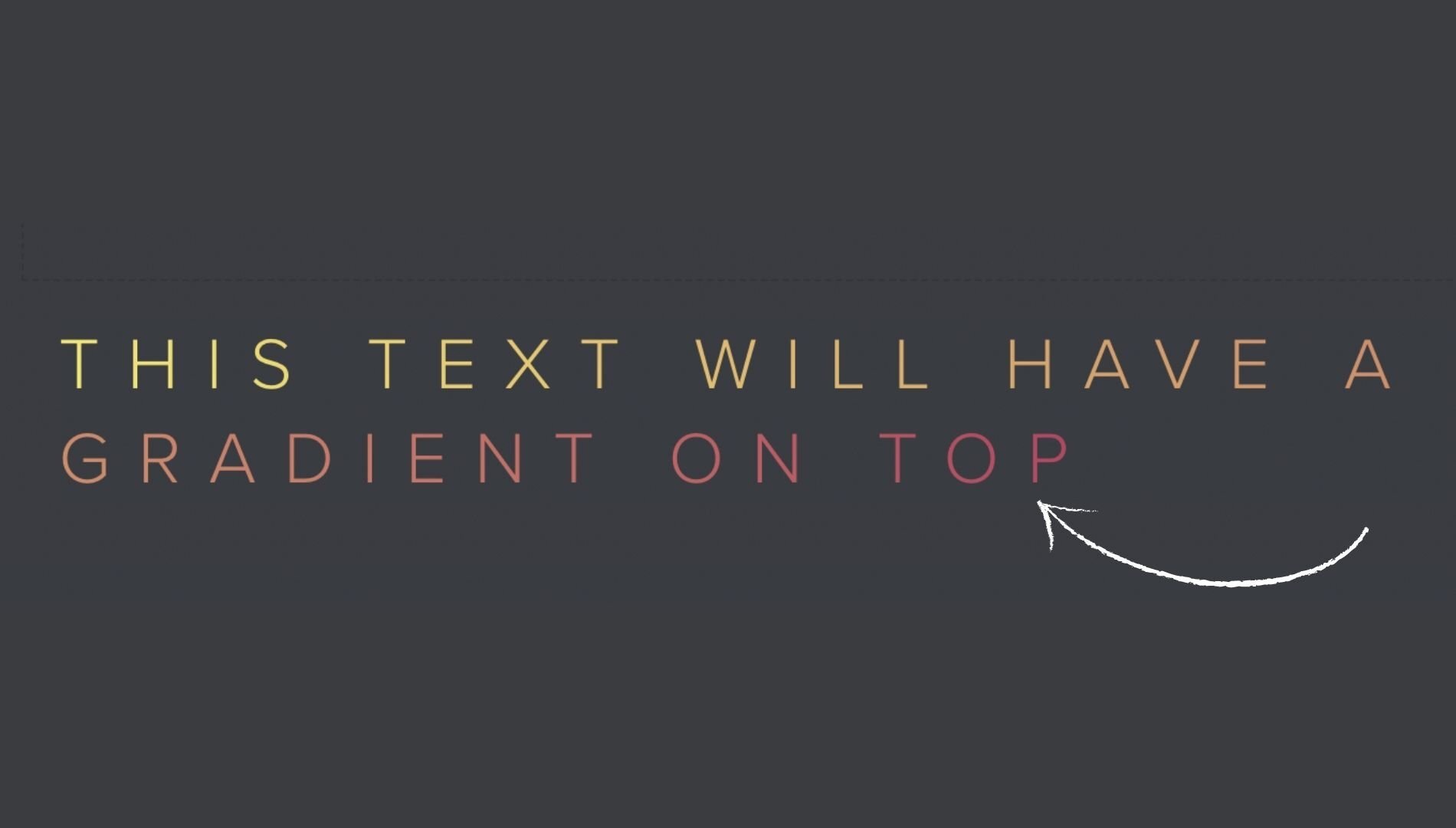
Adding gradient to your text
You can add a background colour to some text on your website, and give your site a cool but slick edge, like the below image.
Check out this blog post by Fossheim.io , where it walks you through which code snippets to use in the Custom CSS, and then followed by the HTML code via a code block (as mentioned above).
Add a background image to your text
This one is super interesting, where you can add an image inside your text as the background image.
Check out this blog post by 1stwebdesigner.com to grab the code snippets, so that you yourself can add an image to your specific text.
Here is an image of Viran behind some Heading 2 text!
Customise and add font to your Squarespace site
You can upload your own font(s) to your website!
Check out the following blog post by June Mango for a straightforward code snippet, and you can customize your site with your chosen beautiful font!
Squarespace CSS Pros & Cons
The Pros
CSS customisation is fantastic for making your website your own, and to customise it for your own brand. The above codes are not necessary at all. However, if placed on your website strategically, these customisations can look clean and slick.
CSS is a great way of adding custom design to specific pages, or to specific parts of a page.
The Cons
Too many CSS codes floating around on your website can over-complicate the design, and the last thing that you want is for TOO many quirky little designs making the site look overdone, and your brand looking cheap.
Here at Original Box we preach clean and minimal design, so, a good strategy is minimal BUT effective CSS customization.
Lastly, when copying and pasting coding language into the CSS box, you need to remember that the site’s robots need to be instructed with exactly what to do. This means you will need to ensure that Squarespace blocks (Block ID) or collections (Page ID) are identified properly (quick instruction on how to get this Chrome Identifier, in this blog post). Also, you may need to do some further, but minor, tweaking to the codes to get them to look aesthetically pleasing.
Probably the most important thing to note is you cannot have typos in your codes! Sorry for the bolded words, but all coding language is exact to the last squiggly bracket, so always re-inspect your codes if something isn’t working, or looking quite right.